The following examples have been developed to foster design conversations with stakeholders and team members. I have also used wireframes for AB testing and task analysis testing with participating users. Most of these wireframes have been developed using Adobe XD, but I am also experienced with Figma, Sketch, InVision and other similar tools.
Tracking System
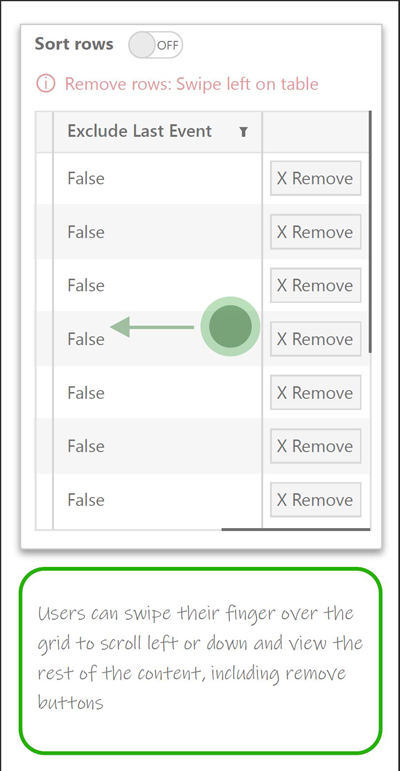
This was a redesign effort for a tracking system that needed to be responsive to different screen sizes and updated with modern UI components. The biggest challenge was to make this system compatible for smaller mobile screens considering how comprehensive it is. Working with the older version of this tracking system in the past with other people, I was already made aware of usability issues with it and intended to resolve them.
This series of annotated wireframes describe a certain part of the tracking system and how users would interact with the components on a mobile device. This example also showed a much cleaner UI after removing controls that were no longer relevant with these new components, and reorganizing existing controls that were repurposed. This example also provides a glimpse of how this area of the tracking system would look on a desktop/laptop screen.
New Hire Checklist
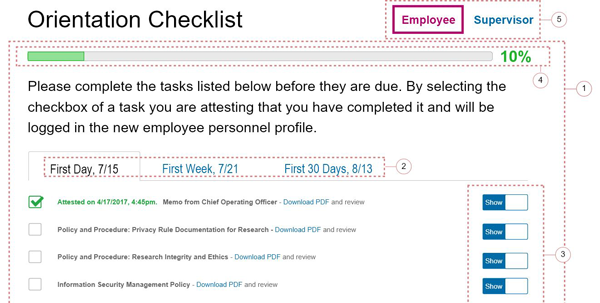
This checklist is part of a system that guides the onboarding process of new employees. This system spans a range from posting the job description to training newly hired employees. The checklist was just one of the processes that I worked on in the overall onboarding process. This annotated wireframe describes how the new hire checklist would be managed by both the new employee and their manager. Some of the components in the checklist were not made visible to the employee so the manager can remove items that are not relevant to the new employee or revoke any items checked by the employee that are not successfully completed.